とうとう夏休みが始まりましたよ全国のお父さんお母さん!ただでさえ暑いのに毎日のように熱量ハンパない子供たちにくっつかれてキエエエエィと追い払いつつ、自分がくっつきたいときはくねくねと逃げようとする子供たちを捕まえぐへへへとくすぐったりするうっとうしいお母ちゃんのサナエです。暑さがまたもや戻ってきましたがいかがお過ごしですか。我が家は暑苦しいです。
さて、先日から触っているGAINERminiですが、書いてある通りにやれば動くことはわかりました。
動けば確かに嬉しいのですが、それをどうやったら何か面白いことに使えるか。全然解りません。processingもまったく解ってないし、どうしたものか。
そんな訳でささやかな目標を立ててみました。
「何かしらのセンサー類に反応して画像が動くものを作りたい!」
ささやかな目標なので字も小さめにしてみました。
たとえば先日動かしてみたcdsセル。 ウィンドウがでて画像がぐるぐるしましたが、アレを自分の描いた絵を動かすようにできるのだろうかと思い立ち、のろのろとではあろうけれどもちょっと頑張ってみることにしました。
そんなわけでまずはprocessingに慣れて行こうと思います。前回Hello worldを書きましたが、それとは別に本を買って基本から。この前欲しかった▲の説明とかもあるのできっと解り易いに違いない!
まずは使い方を読んで、解った気になりつつプログラムへ。
先日佐倉君に「どうやったらプログラムが書けるようになるのか」と聞いてみたところ、「どんな簡単なプログラムでも、書いて実行して、を繰り返すんです」との答えをもらったのでコピペ禁止を大条件として始めます。
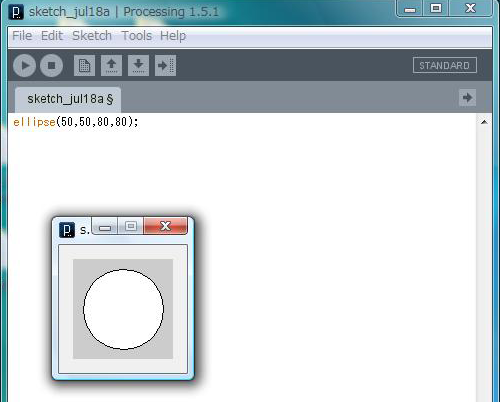
●丸を描くよ!
 とりあえず書いてある通りに入れてみたら丸が描けました。(50,50)の位置に直径、高さが(80,80)の丸。ふむふむ… 一行で丸が書けるのか、なんだか簡単なのかも…?
とりあえず書いてある通りに入れてみたら丸が描けました。(50,50)の位置に直径、高さが(80,80)の丸。ふむふむ… 一行で丸が書けるのか、なんだか簡単なのかも…?
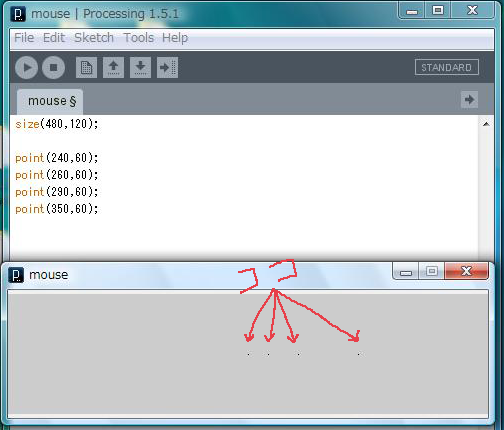
●点を打ってみるよ!
今度はウィンドウのサイズを指定して、ポイントを打つ所を座標で指定しました。(x、y)の値を入れます。だからY=60で同じ高さに並んでるんだな…ふむふむ。
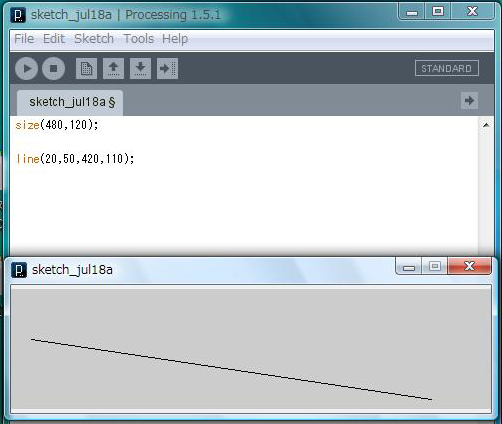
●線を引くよ!
同じようにウィンドウサイズを指定して、座標を指定した分の線を引きます。X,Yが20,50から420,110の位置へline。これも解りやすい…
ん?
なんで線が右下がりになるの??
うわわわ気持ち悪い!ちゃんと見て書いてるのにどうしてなのか!キエエエエーイ!
もう気になって気になって他のことが進みません!もう少し本を読み進めていけば解るのかなあ…?
ふがふがしていた時にのりさんがゆかさんの研修を終えて帰ってきました。
最近は私にとって難しい領域まで入り込んでいるゆかさんの研修の後でこんなことを聞くのも情けない所なのですが、そんな所に気を使うのはやめて聞いてみたところ、
「画像処理の時は左上が基点となって右にX軸、下にY軸になります」 ですって!なにそれ!
私の記憶が確かならばY軸は上に向かっているもののイメージが!うええええー! そういうものと言われたら仕方ないのだけれど、気持ち悪いわ納得いかないわ…頭の固いおばちゃんにはごにょごにょしまくりです。しかも少し先のページを読んだら「左上を基準として」のようなことが書いてあったし!おそらくこのまま読んでても流してた気がする…
でも、なぜ右下がりになるかという理由はわかったのでどんどん先に進めていきますよ。
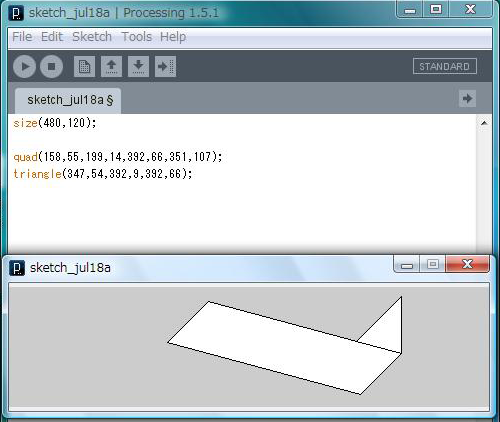
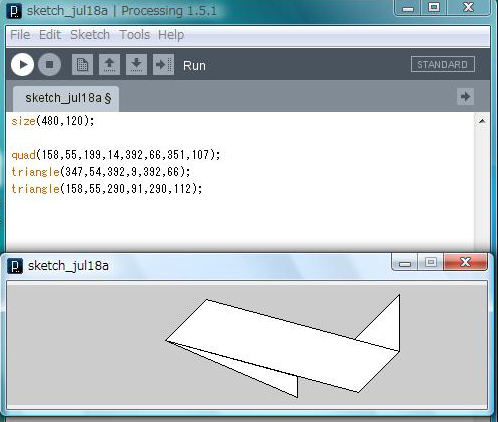
●四角と三角を組み合わせるよ!
お なんか形が書けると嬉しくなって来ますね!座標もその分4点と3点、名前もquad とtriangle、そのまんまで解りやすい!
でも今日は時間切れ、これでおしまい!ぐぬぬ…あの気持ち悪い一瞬さえなければもっと進められたのに!
次は〇の画像を書いていきますよ? とりあえずもうsize(480,120);はすらすら打てるようになりました。 レベルは低くともこれが慣れというものなのか?いつかもっと慣れたらどんなに楽しくなるだろうか、わくわくしつつ今日はこれで。
とか書いておきながら!前回のHello worldを書いたとき、文字のサイズを変えようとして「左30空けて上から80の位置に移動させました。」なんて書いてる!「上から」って書いてる!!
うわああああああ!自分で上からって…!x30、y80のことだよねこれって…!
まだまだ先は長そうです。(遠い目)
 GAINER mini |
 GAINER miniスターターキット |
 +GAINER |